SEO pour les images : comment les optimiser vos images pour le référencement.
Quelques astuces pour optimiser vos images et les rendre plus attractives pour les moteurs de recherche
Si vous envisagez de faire une campagne de référencement, ou si vous souhaitez simplement augmenter le trafic de votre blog, vous trouverez dans cet article toutes les informations dont vous avez besoin pour regarder les images sous un angle différent. Une perspective visant à augmenter la visibilité de votre contenu.
Avant d'entrer dans le vif du sujet, je voudrais cependant vous faire réfléchir sur un aspect. Lorsque vous recherchez quelque chose sur Google , combien de fois passez-vous rapidement sur l'onglet images ? Pour de nombreux types de services et de produits, vous le faites. Et nous le faisons tous. Moi aussi.
Si je recherche une chemise sans manches, ou même un restaurant de poisson, par exemple, je me retrouve souvent parmi les images que Google me propose. Si mon œil - et nous revenons ici au proverbe - est attiré par quelque chose, les chances que j'atterrisse sur la page Web augmentent considérablement.
Et c'est pour cette raison que vous devez également miser sur «l' optimisation du référencement des images» . Si vous voulez comprendre ce qu'est une balise alt, comment renommer une image de la meilleure façon et quels devraient être les paramètres de choix d'une image, lisez la suite.
Qu'est-ce que la balise Alt?

La balise alt est un élément HTML qui aide le moteur de recherche pour identifier et cataloguer une « image de , grâce à la présence d'un ou plusieurs mots - clés.
D'accord, donc cela peut sembler peu clair. J'essaie de l'expliquer avec un exemple.
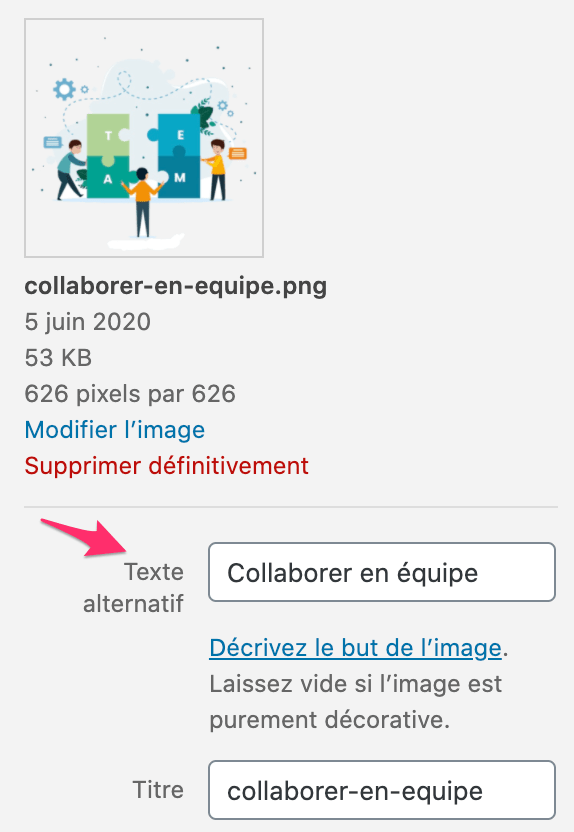
Imaginez que vous venez d'écrire un article sur la crème glacée maison. Vous avez trouvé des photos pas mal et vous les avez incluses dans votre message. Maintenant, à part le nom du fichier, avec un cms (système de gestion de contenu) tel que WordPress, par exemple, vous avez quatre éléments à remplir:
- Titre
- Description
- légende
- texte alternatif (ou balise alt)
Pour les trois premiers, vous devez encore attendre un paragraphe. Quant à la balise alt, voici ce que j'écrirais pour décrire une image d'une équipe qui travaille ensemble : "Groupe de personnes travaillant efficacement autour d'une table".
Plutôt qu'une fade et trop générique : " personnes travaillant ensemble".
Bien sûr, vous n'avez rien à inventer , ce ne serait pas correct. Vous devez cependant, dire le moteur de recherche, et le lecteur, la « l' image que vous avez choisi pour enrichir votre contenu.
Qu'est-ce que le lecteur a à voir avec ça ? La balise « alt » est née (également) pour donner aux personnes mal voyantes une chance de lire une image via des lecteurs d'écran. En bref, si vous ne voulez pas le faire pour Google, faites-le pour eux.
Si vous voulez la solution par code , vous êtes ici satisfait:
<img src = "https://seinsights.com/uploads/travail-equipe.jpg">
Il s'agit du code de n'importe quelle image, téléchargée sur votre blog. Comme vous pouvez le voir, il n'y a que le nom du fichier (glace) et le format (jpg).
Pour saisir les « balises alt et optimiser votre image, vous devez écrire ceci :
<img src = "https://seinsights.com/uploads/travail-equipe.jpg" alt = "Groupe de personnes travaillant efficacement autour d'une table">
Titre, description et légende: trois aspects à ne pas sous-estimer
Trois facteurs moins importants, mais à ne pas ignorer, sont le titre, la description et la légende.
Pour le titre, vous pouvez très bien utiliser le nom du fichier , c'est le nom que vous avez donné à votre image. Pour utiliser le même exemple que dans le paragraphe précédent, un bon titre serait: "travail d'équipe". Ou, encore mieux, la variante "travail collaboratif efficace" .
Tout le monde ne recherche pas de la même façon; alors pourquoi ne pas essayer d'intercepter des recherches similaires, qui utilisent des termes différents ?
Encore une fois, il existe une règle pour ne pas écrire de mensonges. Les moteurs de recherche peuvent être contournés, c'est vrai, mais ils ne sont pas stupides.
Vous pouvez également utiliser le titre pour donner une indication au lecteur. Avez-vous chargé la carte du métro de Londres ? Voulez-vous qu'il soit cliqué, pour une vue plein écran ?
Utilisez comme titre: " Cliquez pour voir la carte du métro de Londres ".
Le titre est le texte qui apparaît lorsque vous quittez pendant quelques secondes sur le loquet du pointeur de la souris sur une image. C'est pourquoi si vous souhaitez inviter à une action, cela peut être très utile.
En tant que facteur d'indexation, cependant, il est BEAUCOUP moins pertinent que la balise alt . Un peu comme la description - que vous pouvez ignorer en toute sécurité.
Si vous êtes perfectionniste et que vous souhaitez remplir tous les champs, pour la description, n'hésitez pas à "recycler" la balise alt.
Pour la légende, cependant, le discours change légèrement. Ici, nous ne parlons pas du tout d'indexation. Ici, nous parlons de l'expérience utilisateur.
La légende est un outil pour aider le lecteur à mieux comprendre une ' image . Par exemple, si vous venez de terminer un article de recette, il peut être utile d'ajouter une légende avec le passage en surbrillance à chaque image:
- ajouter du sel et du poivre
- mélanger jusqu'à l'obtention d'un mélange homogène
- assiette décorée de fleurs d'hibiscus
Ou, vous pouvez utiliser la légende pour mentionner l' image ou la photographie du droit d' auteur (y compris le droit d'auteur ou la marque) que vous souhaitez utiliser.
Où trouver des images pour un blog?

Maintenant que vous connaissez les paramètres pour optimiser une image, vous devez également comprendre où vous pouvez trouver des photographies, des illustrations et des fichiers vectoriels pour rendre votre article ou votre page Web plus visuel. Oui, dans le titre de ce paragraphe, j'ai écrit "pour un blog", mais les sites que je vais énumérer sont une mine d'or d'images pour tout contenu Web.
Je pars d'un classique: Flickr.com
Flickr est une communauté plus qu'une base de données. Ici, vous pouvez trouver de nombreuses photos et - plus important encore - filtrer votre recherche par licence. En bref, si vous voulez trouver des images que vous pouvez utiliser librement, flickr est l'un des meilleurs portails.
Mais ce n'est pas le seul. Voici 4 sites que je vous propose de mettre en favoris:
- Visual Hunt : une impressionnante bibliothèque d'images
- Unsplash : 10 photos haute résolution tous les 10 jours
- FreeStock : 47 bases de données à parcourir, avec une seule recherche
- pngtree : l'Olympe du png et des vecteurs
Faites attention au format
C'est un doute qui frappe de nombreux blogueurs. Pourtant, la solution est vraiment simple. En principe, il n'est jamais judicieux d'alourdir votre contenu avec des dizaines d'images. Mais, s'il est bien optimisé - et je ne parle pas de référencement - vous pouvez enrichir le texte, sans (presque) aucun problème de chargement.
En attendant, essayez de sauvegarder vos images en JPG : c'est un format léger et polyvalent compatible avec 99% des appareils.
Le PNG est un format tout aussi valable, mais il est légèrement plus lourd. Cela peut affecter les performances et renvoyer une chaîne de texte (la balise alt de l'image).
Il est également vrai que si vous avez besoin d'illustrations et de fichiers vectoriels (ou si vous travaillez principalement avec des captures d'écran), le seul moyen est le PNG. Essayez juste de ne pas en abuser. En plus de résister à la tentation de remplir votre contenu GIF.
Optimisez votre image pour le web
Non, je ne parle plus de balises. Je parle plutôt de taille. Vous ne pouvez pas télécharger des images trop lourdes ou peu définies. Bref, il faut trouver un bon compromis.
Cependant, la technologie est de votre côté. Des programmes comme Adobe Photoshop ou Gimp - ce dernier totalement gratuit - vous permettent d'enregistrer une image au format web .
Cette étape est très importante pour réduire le poids d'une image, sans sacrifier trop de qualité. Mais ce n'est pas la seule chose que vous puissiez faire.
Il existe plusieurs outils de compression en ligne tels que TinyPNG ou JPEGmini , qui ont été conçus pour cela. L'opération est très simple: il suffit de télécharger une image et l'application web se charge du reste.
Sauf renommer le fichier. Vous devez y penser.
SEO et images: tout est clair?
Le référencement est la recette pour rendre votre contenu attractif, pour Google et pour les utilisateurs. Et comme toutes les recettes, elle comprend plusieurs ingrédients. L'un d'eux est représenté par les images.
C'est pourquoi vous devez faire attention au visuel de vos pages web (blogs, fiches produits, pages institutionnelles, etc.).
Je vous ai fourni un petit vademecum, un guide pour faire vos premiers pas. Maintenant, tout ce que vous avez à faire est de libérer votre créativité. Chaque titre, chaque balise alt et chaque légende doivent être choisis avec soin. Mais vous l'avez déjà compris. 😉
Avant de partir, voici 6 étapes pour optimiser une image pour le référencement:
- est une « image de qui peut être réutilisé (Creative Commons)
- optimiser la taille et redimensionner l'image (1280x628 pour un partage social effrayant)
- choisissez le bon format (JPG pour les photos et les images, PNG pour les illustrations et les captures d'écran)
- donnez à votre image un nom de fichier descriptif (oui à gelato-artisan.jpg, non à gelato-2364.jpg)
- téléchargez votre image sur les cms (ou utilisez le code html)
- écrire la balise alt , le titre , la description et la légende
SUIVEZ-NOUS
Techniques de growth hacking pour vous aider à débloquer une croissance rapide et durable.
Depuis plus de 10 ans nous collectons les meilleurs techniques marketing distillées dans les nombreux ouvrages et articles que nous avons eu l'occasion de lire, dans les formations et conférences auxquelles nous avons eu l'opportunité d'assister pour couvrir chaque étape de l’entonnoir de croissance et alimenter votre backlog de tests.
Explorez ces idées, testez-les et implémentez celles qui feront décoller votre activité.
