Google PageSpeed Insights : Comment interpréter et améliorer le score ?
Beaucoup sous-estiment que la façon la plus simple d'augmenter le taux de conversion d'une page Web n'a rien à voir avec l'amélioration du titre ou la modification de la couleur du bouton CTA... mais qu'il s'agit de fournir, lors de la navigation, l' expérience utilisateur la plus rapide possible.
Une recherche Google a trouvé une connexion entre le taux de conversion et le temps de chargement , soulignant que la moitié des conversions pourraient être perdues en raison d'une lente page de destination post-clic à charger. Heureusement, il existe un outil qui peut être utilisé pour déterminer ce qui le ralentit.
Recherche Google sur la vitesse des pages
Après avoir cliqué sur 900 000 annonces, les chercheurs de Google ont constaté que la page de destination des médias mobiles post-clic se charge en 22 secondes . Un résultat gênant car il est 7 fois plus long que la plupart des internautes impatients attendent généralement avant de quitter une page: 53% pour être exact.
Si une page Web prend plus de 3 secondes à charger, plus de la moitié des clients potentiels partent avant même de la voir. Comme si cela ne suffisait pas, l'étude a révélé que pour chaque seconde qui s'écoule pour charger une page, la visibilité sera moindre.
Avec l'aide de la technologie d'apprentissage automatique de SOASTA , les chercheurs ont trouvé une corrélation entre le temps de chargement, le poids de la page (taille des données) et le taux de conversion. Fondamentalement, "plus lourd" signifie plus lent. En particulier, lorsque le nombre d'éléments (texte, images, etc.) sur une page passe de 400 à 6 000, les chances de convertir un visiteur diminuent de 95%.
Lorsqu'une page se charge lentement, il n'est pas toujours facile de trouver le problème. Bien que la quantité de texte et le nombre d'images soient évidents en un coup d'œil, des problèmes tels qu'un excès de JavaScript et trop de redirections ne le sont pas.
Heureusement, il existe un outil gratuit que nous pouvons utiliser pour savoir exactement ce qui ralentit le temps de chargement d'une page.
Qu'est-ce que Google PageSpeed Insights?
Google PageSpeed Insights est un outil qui vous permet de tester rapidement et facilement la vitesse d'une page Web.
En entrant une URL et en appuyant sur "Analyser", vous obtenez rapidement un rapport détaillé de ce qui ralentit cette page Web en fonction de deux paramètres, avec des recommandations sur la façon de la corriger.
Paramètre 1 : Temps de chargement au-dessus du pli. Il s'agit du temps nécessaire à la page pour afficher le contenu au-dessus de la ligne de flottaison après qu'un utilisateur a demandé une nouvelle page.
Paramètre 2 : Temps de chargement complet de la page. C'est le temps qu'il faut pour un navigateur pour afficher une page complètement après qu'un utilisateur l'a demandée.
Voici ce que Google écrit sur son fonctionnement: "Page Speed Insights mesure les performances d'une page pour les appareils mobiles et de bureau. Il récupère l'url deux fois, une fois avec un user-agent mobile et une fois avec un bureau- agent utilisateur ".
Le score PageSpeed varie de 0 à 100 points. Un score plus élevé est certainement meilleur et un score de 85 ou plus indique que la page fonctionne bien .
Mais «bon» est-il suffisant quand les gens s'attendent à ce qu'une page se charge en un instant?
Pour obtenir le meilleur score possible, voici ce qu'il faut faire ...
Comment obtenir un score Google PageSpeed Insights élevé
Si vous voyez beaucoup de rouge et de jaune dans le rapport, c'est parce que la page a des problèmes de chargement évidents.
Comme le montre la capture d'écran ci-dessus, le résultat du test informe de tout problème, mais les messages d'erreur peuvent être un peu difficiles à comprendre.
Voici ce que vous pouvez vous attendre à voir et comment y remédier:
Évitez les redirections de page de destination post-clic
Si la page n'a pas été conçue de manière réactive, le résultat peut être un certain nombre de redirections de page optimisées pour différents appareils.
Certains modèles de redirection courants selon Google sont:
- example.com utilise une conception Web réactive, aucune redirection n'est nécessaire - rapide et optimale!
- example.com → m.example.com/home - pénalité de plusieurs tours pour les utilisateurs mobiles.
- example.com → www.example.com → m.example.com - expérience mobile très lente.
Chaque fois qu'un utilisateur doit être redirigé, la page est gelée, ce qui ajoute de précieuses secondes au temps de chargement de la page.
C'est pourquoi il est bon d'éviter les redirections entièrement en créant des pages avec un design réactif, une méthode qui garantit une expérience utilisateur de qualité, quel que soit l'appareil sur lequel se trouve l'utilisateur final.
Activer la compression
Les navigateurs d'aujourd'hui sont équipés pour servir une version alternative plus petite d'une page aux utilisateurs Internet. Avec le compresseur gzip activé, ces pages peuvent être réduites de 90%.
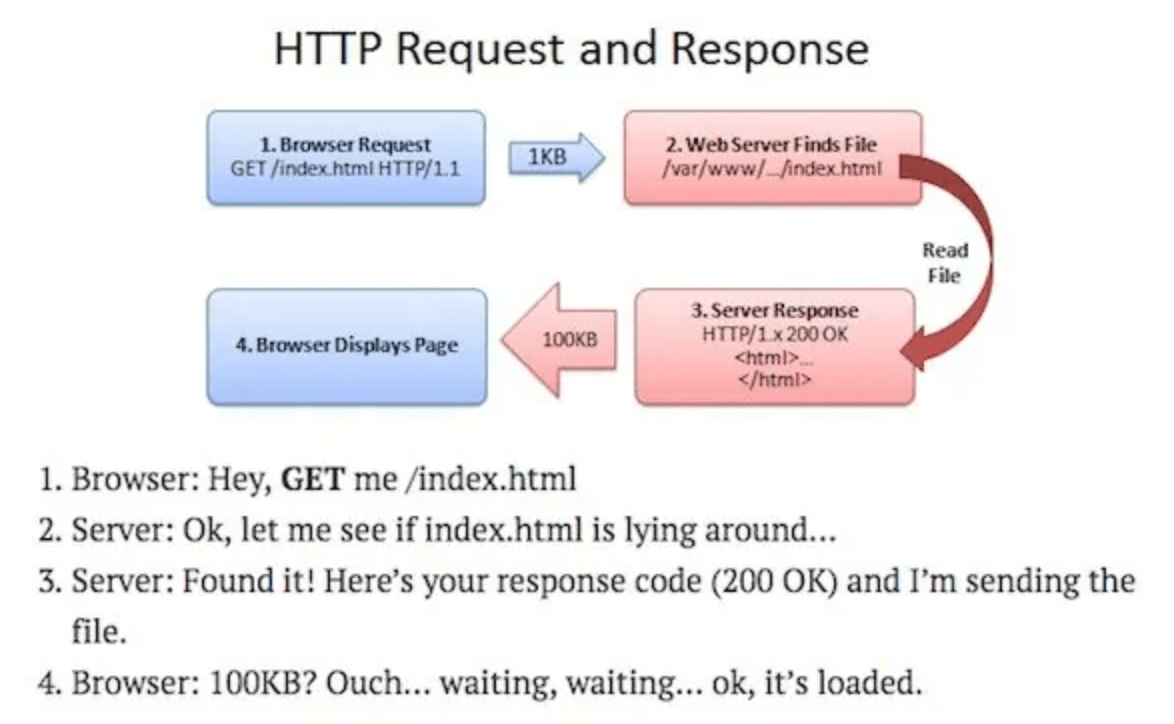
Sur son site Web Better Explained, Khalid Azad décrit très bien comment gzip rationalise le processus de demande et de réponse HTTP:

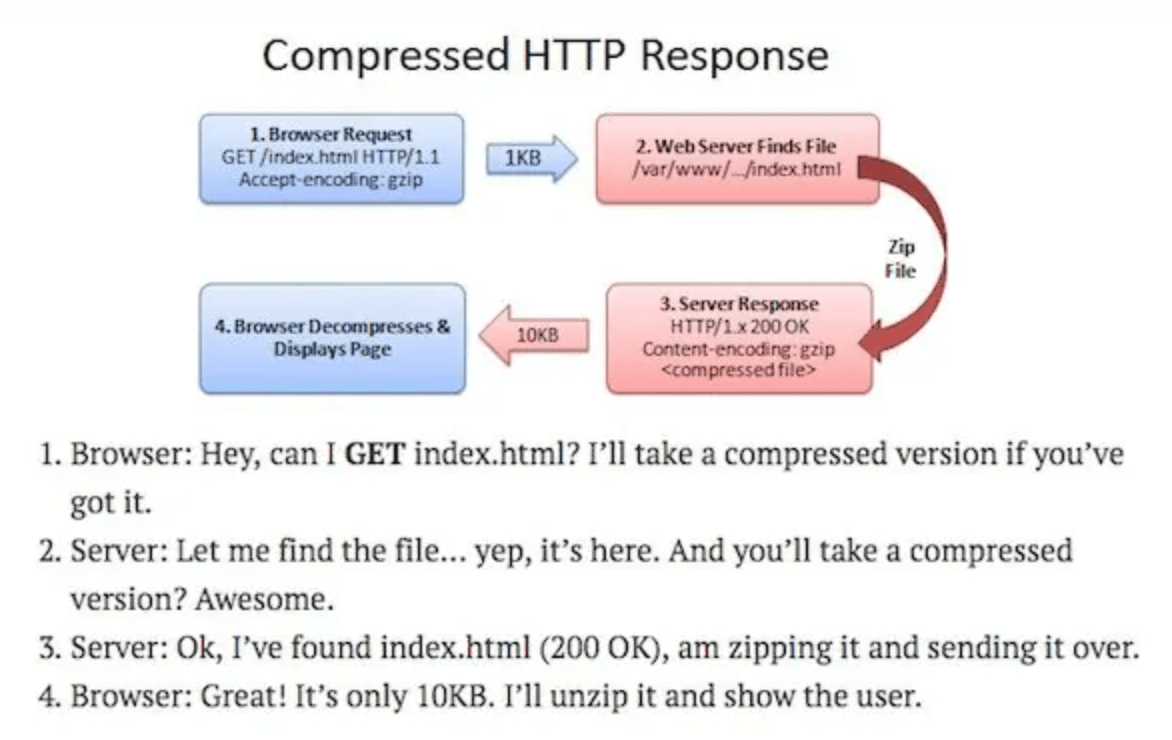
Cependant, lorsque la compression est activée, le processus ressemble davantage à ceci:

Au lieu de servir l'utilisateur à la page entière, le navigateur peut obtenir une version compressée exponentiellement plus petite qui se charge en une fraction du temps. Pour en savoir plus sur l' optimisation avec gzip, cliquez ici.
Minimisez CSS, HTML, JavaScript
« Réduire » signifie supprimer les données inutiles ou redondantes sans affecter la façon dont la page est traitée par le navigateur. Un mauvais codage peut être la cause de ce problème et peut être résolu de plusieurs manières.
En dehors de la détection manuelle du code source de la page, Google recommande d'essayer les ressources suivantes:
- Le minifieur HTML pour minimiser le HTML.
- CSSNano et csso pour minimiser CSS.
- UglifyJS2 et le compilateur de fermeture pour réduire JavaScript.
Une autre option est, bien sûr, de tirer parti des frameworks AMP et AMP pour les publicités de Google . Les deux programmes permettent aux développeurs de créer des pages avec une version réduite de HTML, CSS et JavaScript. Le résultat est des pages et des annonces qui se chargent en une fraction de seconde.
Priorisez le contenu au-dessus de la ligne de flottaison
Aussi étrange que cela puisse paraître, le temps de chargement de la page ne dépend pas seulement de la vitesse de chargement de la page. Il s'agit également de «performances perçues», comme l' explique Brian Jackson de KeyCDN:
"Les performances perçues peuvent être décrites simplement comme la vitesse à laquelle un site Web est perçu pendant le chargement. Cela peut être légèrement différent de la vitesse de chargement du site Web. Les performances perçues sont toutes du point de vue de l'utilisateur, pas d'un outil test de vitesse du site Web. "
Pour augmenter les performances perçues, il est essentiel de donner la priorité au téléchargement de contenu important pour l'utilisateur. Par exemple, le texte d'une page au-dessus de la page de garde doit être chargé avant les widgets tiers.
Cependant, lorsque le code est mal structuré, le résultat peut être moins perçu dans l'esprit de l'utilisateur. Si les derniers éléments de la page à charger sont ceux sur lesquels l'utilisateur a cliqué pour afficher, la page sera perçue comme si elle s'était chargée plus longtemps.
Accélérez les temps de réponse du serveur
Le temps de réponse du serveur est le temps nécessaire au serveur pour commencer à charger le contenu d'une page pour un utilisateur et peut être ralenti par un certain nombre de facteurs qui, selon Google, sont:
- Demandes à la base de données
- Chemin lent
- Frames
- Librairies
- Manque de ressources CPU
- Ressources mémoire
Éliminez le blocage du rendu JavaScript
Entre autres choses, JavaScript active de puissants outils tiers et des éléments de page interactifs. Le problème est qu'il bloque également l'analyse de HTML.
Lorsque vous voyez un message d'erreur qui dit «supprimer le blocage de rendu JavaScript», cela signifie qu'un morceau de code JavaScript suspend le processus de chargement pour la partie de la page décrite ci-dessus. Les scripts tiers en particulier sont probablement responsables de ce problème.
Nous pouvons aborder le problème de trois manières:
- Les scripts qui ne sont pas cruciaux pour le processus de chargement doivent être délibérément retardés, récupérés et exécutés après que la page a été "entièrement rendue".
- Les scripts qui se chargent de manière asynchrone doivent être utilisés par rapport à ceux qui se chargent de façon synchrone. Le script synchrone suspend le processus de chargement de la page, tandis que les scripts asynchrones permettent au navigateur de charger plus d'éléments à la fois.
- Pensez à incliner le script, en insérant de petites ressources JavaScript externes directement dans le document HTML pour réduire le nombre de requêtes que le navigateur doit effectuer.
Utilisez le cache du navigateur
Le cache permet au navigateur de "se souvenir", dans un sens, de certains éléments récemment chargés tels que l'en-tête, la navigation, le logo, etc. Plus le navigateur peut mettre en cache d'éléments, moins il doit charger d'éléments lorsque l'utilisateur fait une demande et, finalement, plus la page se charge rapidement.
Google recommande une politique de mise en cache qui dure au moins une semaine, et pour les éléments qui restent largement inchangés, un an est préférable.
Optimisez les images
Dans un article de blog, les testeurs de Google ont spécifiquement souligné la menace que les images représentent pour la vitesse des pages. "Les graphiques tels que les favicons, les logos et les images de produits peuvent facilement représenter jusqu'à deux tiers du poids total d'une page."
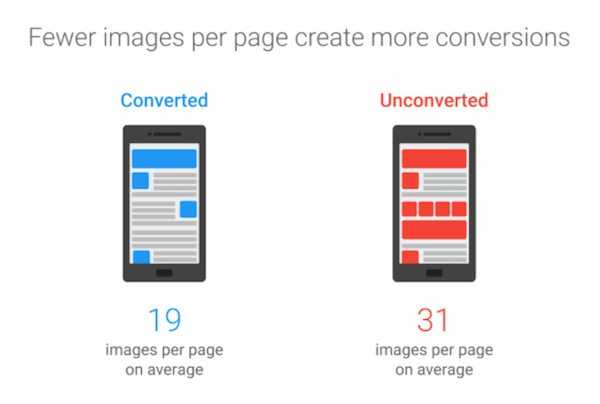
Lorsque cela se produit, l'effet sur le temps de chargement des pages, et en particulier sur le taux de conversion, est énorme. Selon l'étude, les pages qui ont converti les visiteurs contenaient 38% moins d'images que les pages non converties:

Heureusement, l'optimisation d'image est facile. Le remplacement d'un PNG par un fichier d'image JPEG peut facilement modifier la taille de la page et le temps de chargement. Ainsi que des compresseurs d'images tels que Guetzli et Zopfli de Google .
Mais avant de les utiliser, demandez-vous si vous avez vraiment besoin de toutes les images que vous avez incluses sur votre page. Sont-ils vraiment une valeur ajoutée ou pourriez-vous vous en passer? Si la réponse est la dernière, jetez-les entièrement pour économiser des données et du temps.
Découvrez où vous en êtes avec Google PageSpeed Insights
Quel est votre score Google PageSpeed Insights? Avez-vous atteint ou dépassé les 85% recommandés?
Commencez par notre article pour offrir une meilleure expérience utilisateur et améliorer l'expérience post-clic et en peu de temps votre site Web augmentera les visites organiques.
[via instapage.com ]
SUIVEZ-NOUS
Techniques de growth hacking pour vous aider à débloquer une croissance rapide et durable.
Depuis plus de 10 ans nous collectons les meilleurs techniques marketing distillées dans les nombreux ouvrages et articles que nous avons eu l'occasion de lire, dans les formations et conférences auxquelles nous avons eu l'opportunité d'assister pour couvrir chaque étape de l’entonnoir de croissance et alimenter votre backlog de tests.
Explorez ces idées, testez-les et implémentez celles qui feront décoller votre activité.
